字数:1326
引文
有一阵子没写文章了,今天一连上几篇,本文想聊一下产品设计方面需要的工匠精神。有感于产品经理、UI设计师对产品的游离, 而打动用户的产品初衷是多么的美妙。
1 放产品图对比
1.1 第1版
这张是UI根据要素出的图,其实她不一定明白要素是什么,以及背后的逻辑是什么。先看图——>

招待一下关键要素:
-
送货的绘本馆分两种,一种是社区馆,当天可以送达,一种是全国性质的,走的快递,要两三天;
-
社区馆当然要根据收货地址才能筛选出来,如果附近有多个,可以切换;
-
社区馆的书籍种类少,所以借书车里的书不一定能提供,全国馆书比较多,基本上能提供,对于不能提供的书籍除了提示之外,还要考虑如何引导用户去选择。
显然,这个图是很难表达上面这些信息的。一开始拿到这图,只知道不是我想要的,但一时在忙别的也没有什么好的点子。半夜沉思了一下, 应该先要把握设计的要点:
用户进来的主要目的是选书、借书,而借阅套餐、切换馆、图书列表,这三者之间将是三联动,显然,对用户来讲频繁切换不是一个好的体验。
上面那张图很多细节部分也不讲究。
1.2 第2版
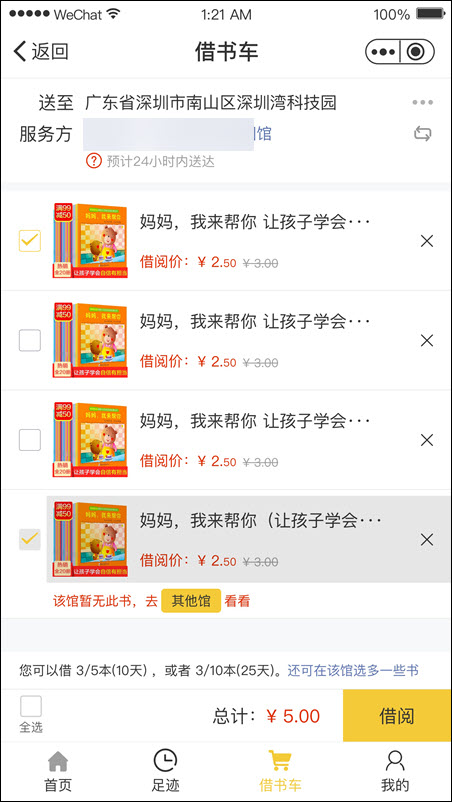
然后,聊了一下看法和改法,出来了第二版——>

这个版本表达了更多信息:
-
有了收货地址,才能匹配提供服务的馆;馆还加了一个时效区分,这是关键信息,用于区别不同类别馆。
-
无货的,加了着重视觉效果;勾选保留,但是为无效勾选,保留是以备切换馆后可借,用户不用再次勾选。
-
借阅套餐不需要用户选择了,在勾选书的过程中自然匹配,匹配上有一特效——3/5本(10天)用绿底白字带勾勾, 此改良是我的神来之笔啊,这里没画出来。另外,如果数量不够,还加了一个添加该馆更多的书,而上一张图这个功能在每一无货的书那儿。 -
全选,我觉得不需要,一单几本书,需要用户精确确认和操作。另外,倒可以加个清理借书车。
即便如此,这张图还是没有达到较完美的效果。主要体现在文案和视觉细节上,比如您可以借3/5本(10天)
可以改为你已选3本/选5本(借10天),如果达到阀值已选5本/选5本(借10天)用绿底白字。还可以在该馆选多一些书,这个描述太随性了。
比如可以描述一下用户真实意图,还没凑足一单,再去该馆看看别的书。
UI设计如果视觉不追求不挑剔,文案描述不讲究,还包括对用户需求,业务模式缺乏感知,就类似机器人了。如果sketch等工具再发展发展。 产品经理直接搞定设计,那么设计岗就可以撤了,至少这种仅限于机械式实现的工作。
1.3 第3版
这一版基本解决了上述提到的所有问题——>

主要特点:
-
先选择收货地址,因为这个是选书的前提条件
-
选择服务端,这个是根据收货地址提供出来的
-
最终用户选借多少本,不让用户先选择,取决于用户最终选了多少本,是否符合每单数量的要求,做一个符合特效即可,减少交互
-
无货的书可以去别的馆看看,如果用户很想借这本书
-
由于每单要凑足数量,未足数量可以直接点击该馆去增选其它书籍
-
有一个清空功能,因为借书车可能随意添加了很多书
1.4 设计总结
由此可见,一般我们看到的一个页面,看起来通俗简单,但是产生的逻辑、过程细节却一点也不简单。
2 产品经理
说到产品经理,也接触过几个了,最忌讳的就是那种大谈抽象概念和理念,对实实在在产品缺乏敏感度,对用户的需求缺乏归纳深挖, 对用户体验也麻木不仁。那是不可能做出什么打动人的产品。